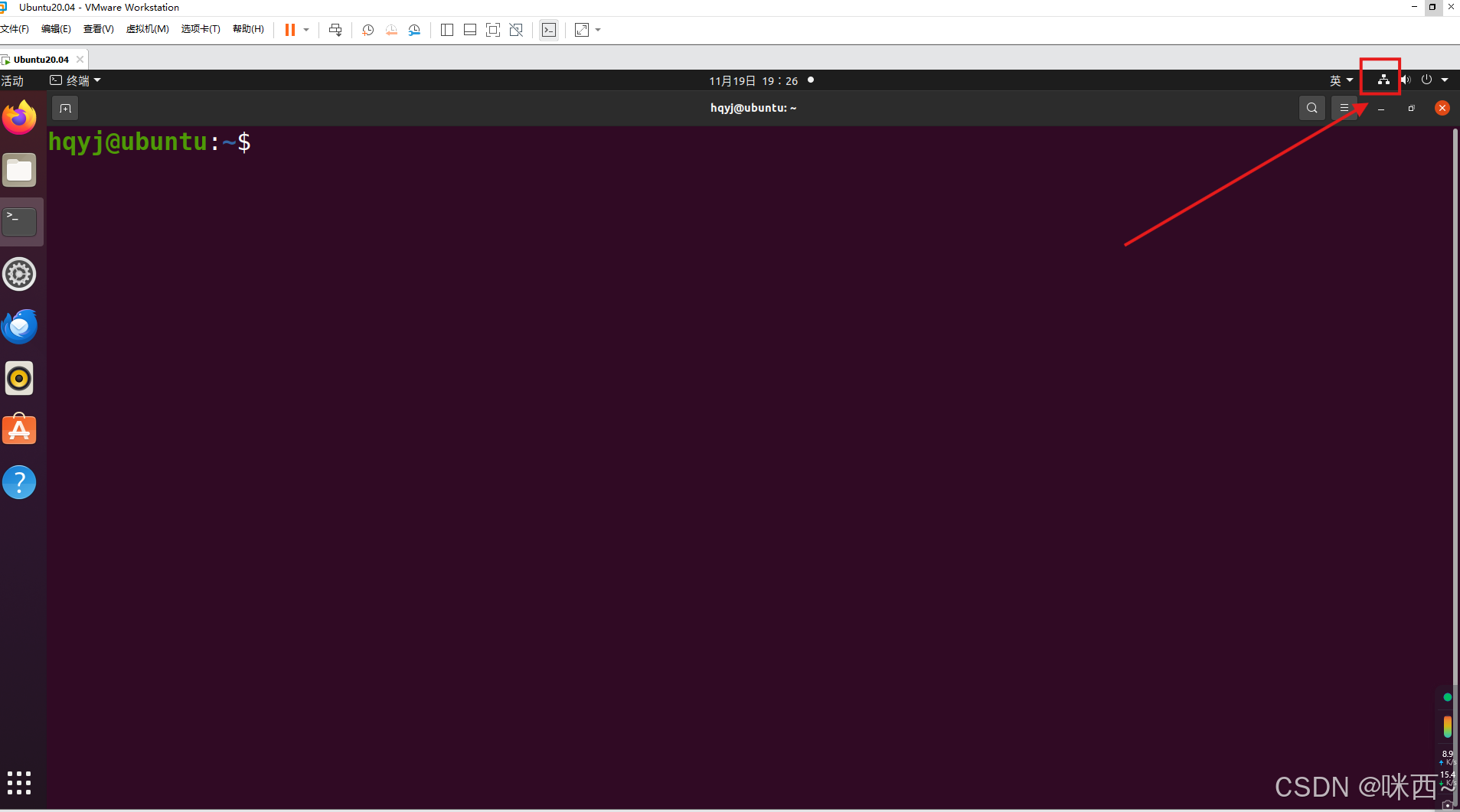
1,检查自己网络是否配通。

不成功的网络图标


如果看不见网络图标,可以使用ping命令。连接一下百度网。
ping www.baidu.com
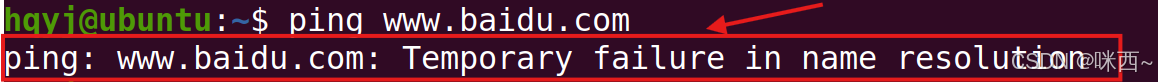
ping失败的样子

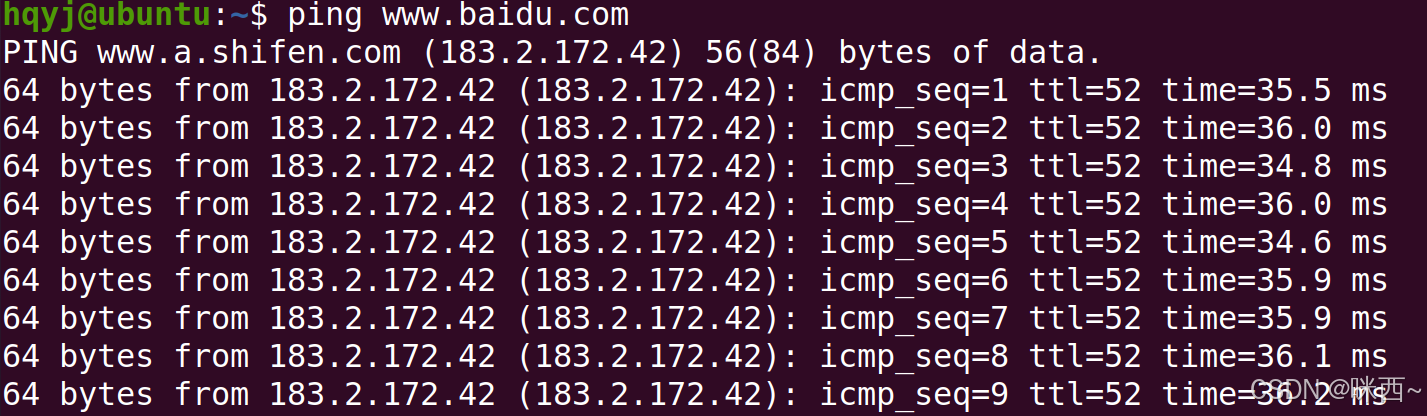
ping成功的样子

2,接下来进入正题,我们开始配置网络。
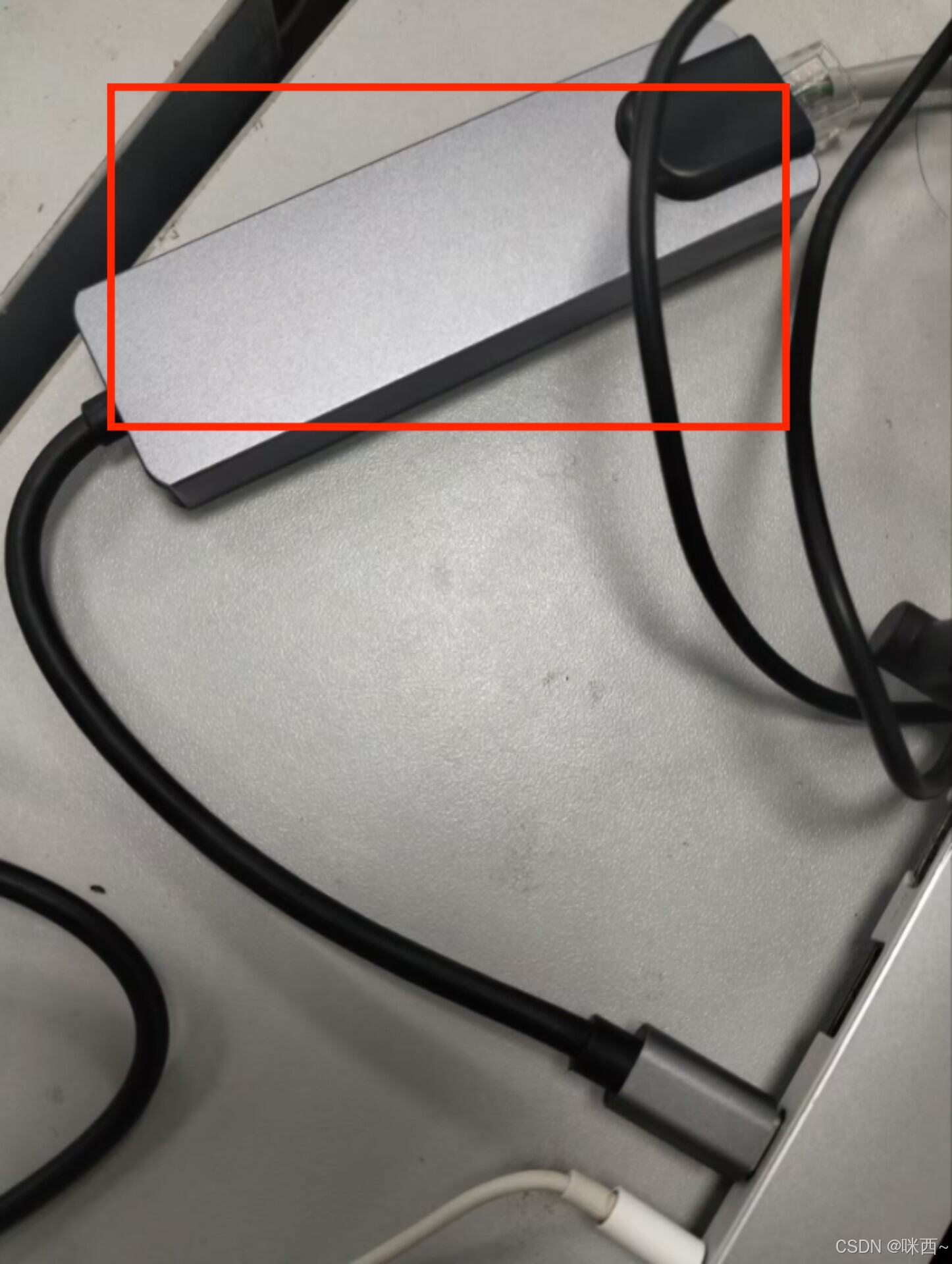
这是我使用的USB转网卡的拓展块。

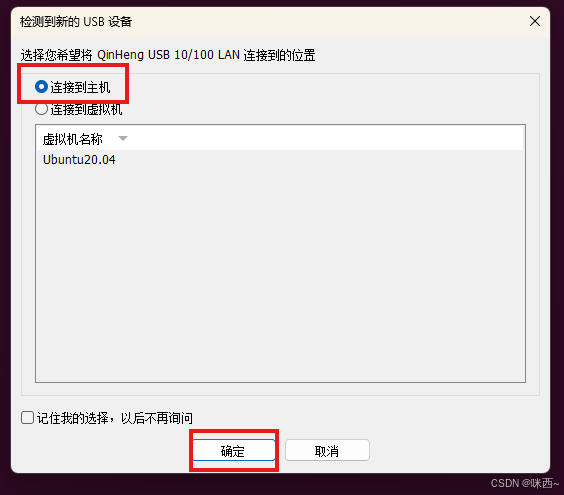
打开虚拟机,插入水晶头网线后,电脑上会弹出显示,选择连接到主机。

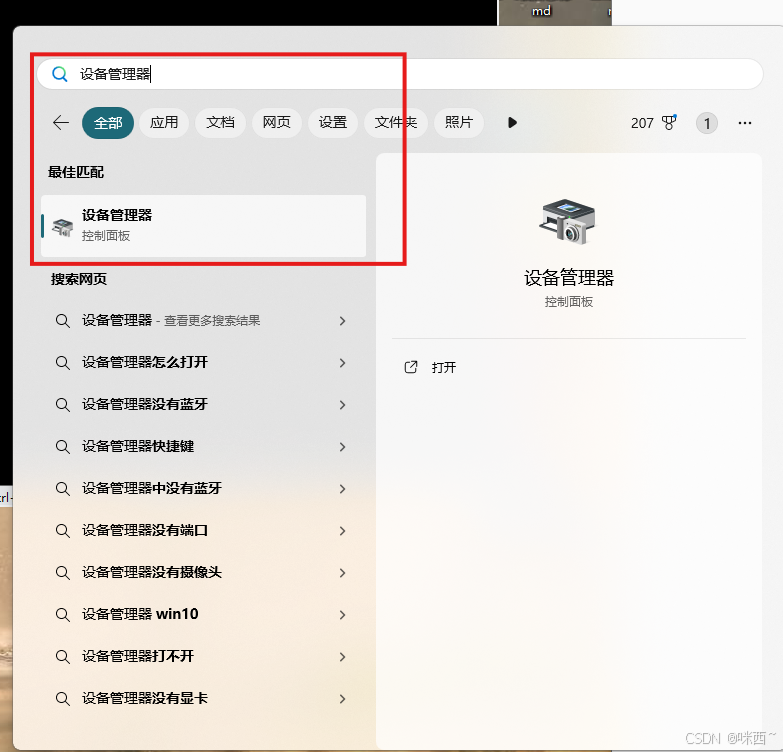
选择好之后,我们要确认一下插入的设备的名称。打开电脑的设备管理器。

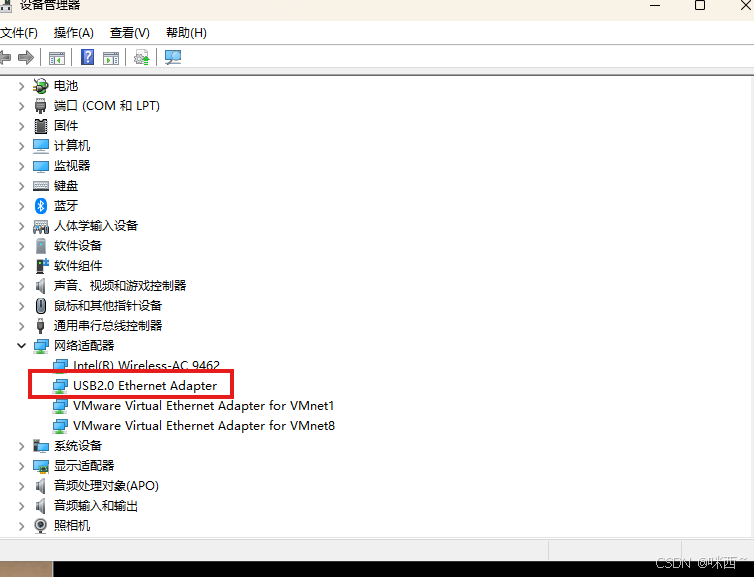
选择网络适配器,这里可以通过反复拔插我们连接的拓展块,这样就能确认名称了。

最终确认好以后,也不要忘了选择弹窗,连接到主机哦。
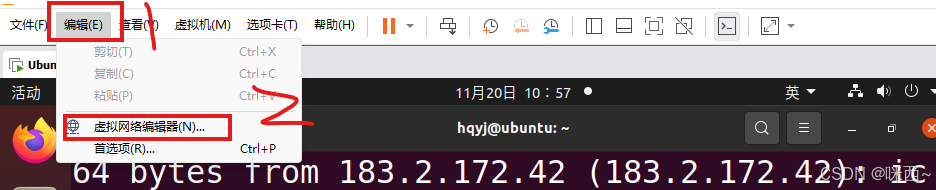
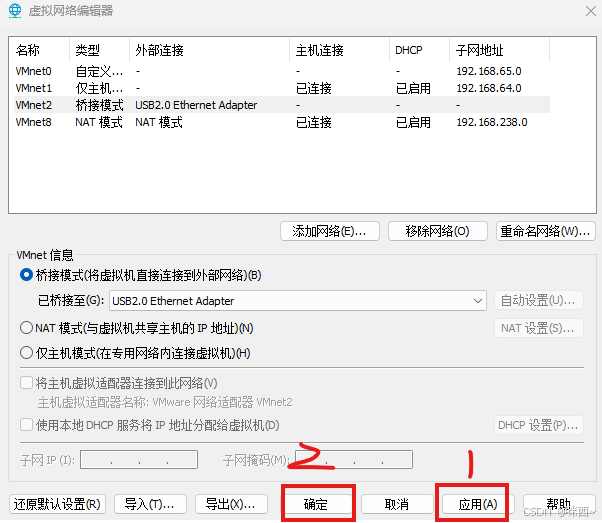
下面我们进入到虚拟机,点击上面的编辑->虚拟网络编辑。

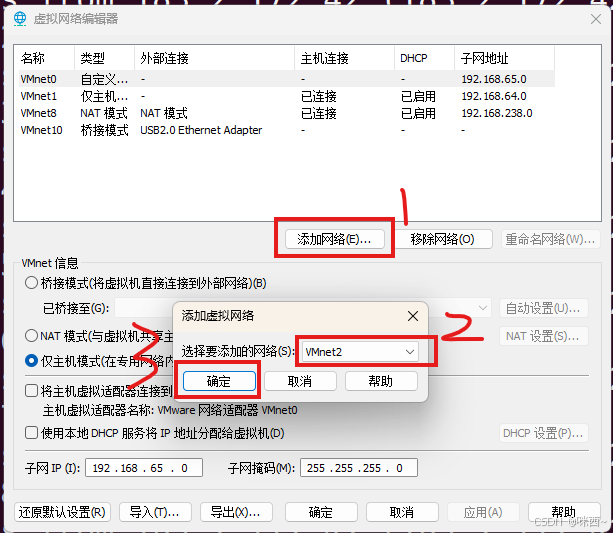
进入之后,选择添加网络,选择添加网络,这里可以随便选一个上面没有的。

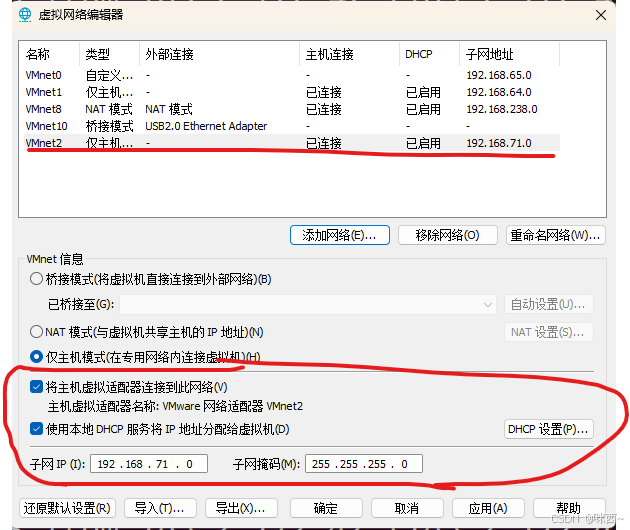
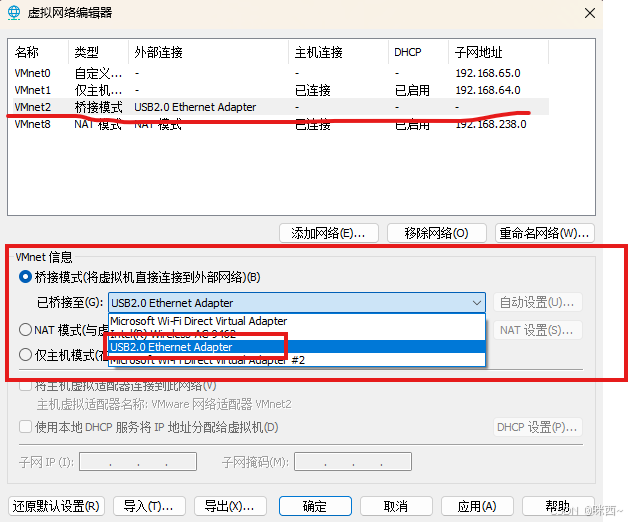
这里系统分配好了以后,默认为仅主机。我们要选择桥接模式,桥接到刚刚设备管理器中显示的设备。如果这里没有,就要看一下上面表中是否已经配置桥接到这个设备了。可以把那个网络移除了。


应用确认就可以了。

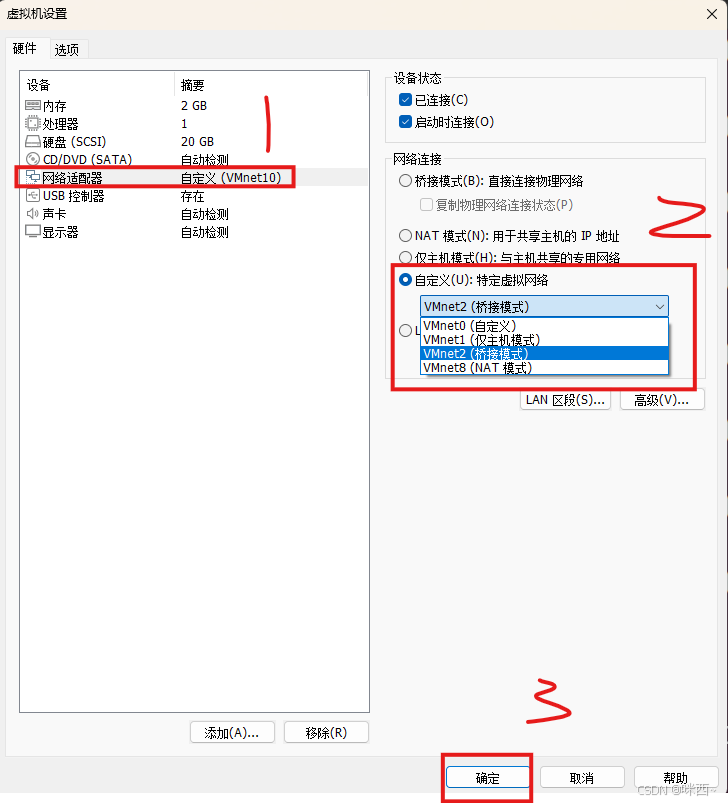
下一步选择虚拟机->设置。


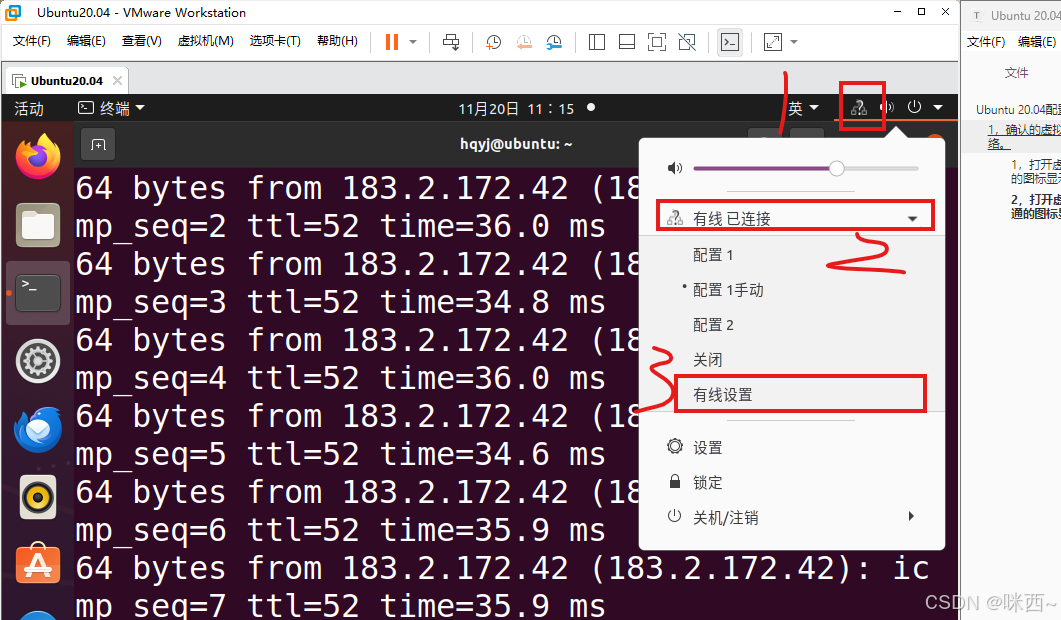
下一步,点击网络图标,这个地方有的同学,可能会出现没有网络图标。这里还可以选择设置->网络。如果还没有的话,我下期会出这个问题的解决办法。

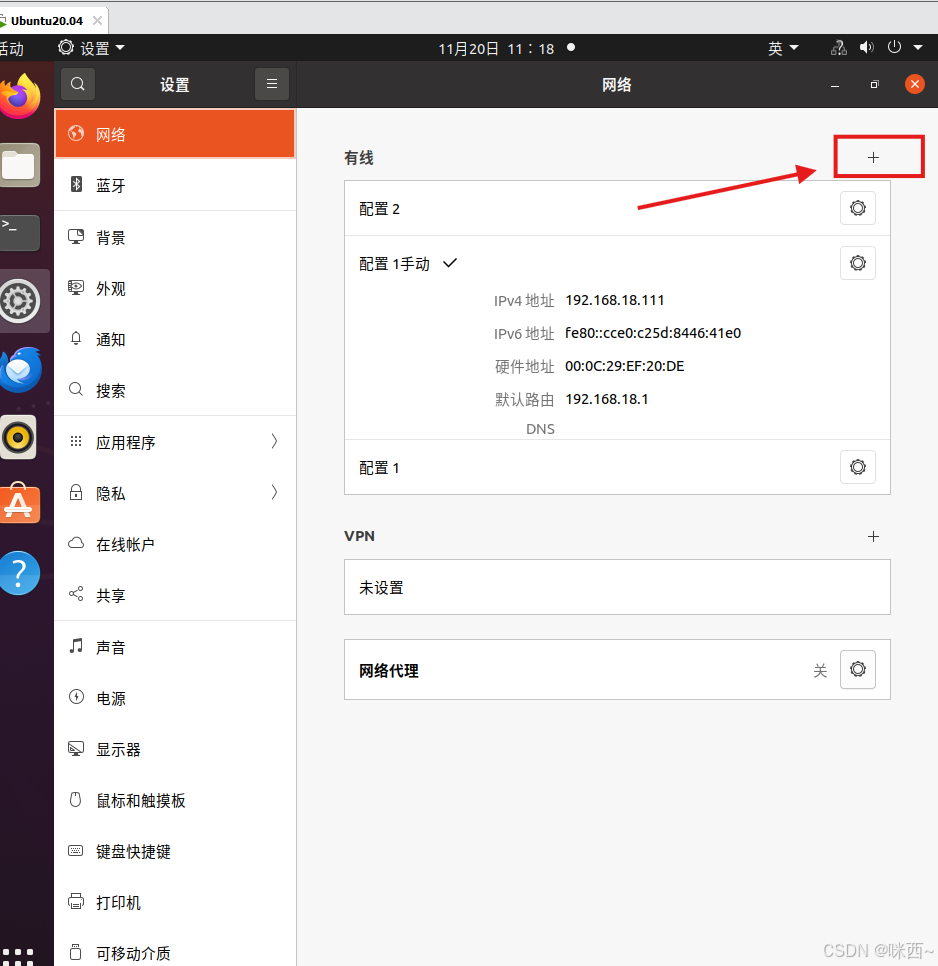
这里点击加号,添加一个网络。

这里改个名字,添加,然后选择到这个配置就行了。


sudo service network-manager restart 是一条用于在 Linux 系统中重启网络管理器服务的命令。如果已经连通,可以不执行。
sudo service network-manager restart

到这里我们的网络就连接成功了。
我们总结一下,我们在虚拟机中配置网络就去三个地方。
1,编辑->虚拟网络编辑器;
2,虚拟机->设置;
还有很多方法都可以,这只是一种。亲测可用。下期会出网络图标不见问题解决的办法。